Using and Optimizing Images: Search and Social Optimization Cheat Sheets
5 min read
If you are running a internet site, there are most likely heading to be lots of visuals there.
Though impression-unique Web optimization is really-nicely spelled out in a handful of thorough guides, let us test to produce a incredibly uncomplicated and easily-arranged tutorial to utilizing pictures correctly:
1. Absolutely free Pictures You *Can* Use
Initially items 1st: let’s see in which you can find free-to-use pictures on-line. Which is a popular misunderstanding that you can actually use any picture you locate on the web as very long as you credit history the source.
Head that you can only re-use images with a particular license:
The two popular (and most efficient) resources of Resourceful Commons pictures you can re-publish are:
2. Picture File Names
An picture file name is crucial when it comes to position an impression in Google Graphic look for outcomes. I have viewed a substantial raise of graphic lookup site visitors just about every time I pick a very good title for my image. Here’s what has constantly labored like a attraction:
crucial-phrase.jpg
Brain that typically, look for engines read through a hyphen in URLs and file names as a “space” – that doesn’t imply Google will not realize an underscore, an actual house or other characters there, but a hyphen is the most all-natural and clear-cut way to go with.
3. Picture ALT Textual content and Picture Title
Which is a different quite preferred question: what’s the change in between the ALT and the TITLE characteristics when it comes to describing an picture?
Most generally, here’s the difference:
| Picture “Alt” Attribute | Graphic “Title” Attribute | ||
| Formal rule of use | Describes an graphic for research agents | Offers *additional* information and facts on what an impression is about (when it is essential) | |
| Display screen visitors (like JAWS or Orca) | “Read” it | Dismiss it by default (it is primarily considered redundant*) | |
| Browsers | Google Chrome | Is shown when photographs are disabled | Pops up when you hover more than an impression |
| FireFox | Is exhibited when pictures are disabled | ||
| Safari | Is overlooked | ||
| Opera | Is exhibited when illustrations or photos are disabled | ||
| IE | Pops up when you hover in excess of an image if notitle attribute is present | ||
Conclusions:
- (Really critical!) Use ALT text to describe the picture you are making use of
- Use title if you require to give additional details: do NOT copy it with alt text! (*accessibility regulations only recommend to use TITLE tags for abbreviations, kinds, and so forth, i.e. exactly where an clarification is seriously essential)
- (If there are lots of pictures on just one webpage) Use unique alt textual content all over the web page as it will be displayed as “text” in most browsers (when illustrations or photos are disabled) and in the electronic mail publication (when remote content material is loaded on need):
4. Graphic Sizing and Variety
The superior old rule has often been to preserve your photographs a lot less than 100K. My possess rule of thumb: as extended as I do not sacrifice on the graphic good quality, I make it the bare minimum measurement I can.
Google also endorses: “the a lot less, the better”. Here are Google’s suggestions as to file styles and compressors:
| Greatest applied for | Advised compressor | |
| JPGs | All photographic-style illustrations or photos | jpegtran or jpegoptim |
| PNGs | Logos, banners, and so on (the place you want clear history) | OptiPNG or PNGOUT |
| GIFs | For incredibly small / very simple graphics (e.g. significantly less than 10×10 pixels, or a color palette of significantly less than 3 colours) & for animated photographs | N/A |
| BMPs or TIFFs | Never use | |
Additional great equipment to attempt for any impression file kind you are making use of:
- WP Smush.it – a WordPress plugin that makes use of Smush.it API to accomplish picture optimization immediately. It does all crucial graphic optimization responsibilities: optimizing JPEG compression, changing particular GIFs to indexed PNGs and stripping the un-made use of hues from indexed images (besides for stripping JPEG meta information) routinely.
5. Schema for Visuals
ImageObject is section of numerous vital schema styles out there:
- Report (Managed by Yoast)
- Product or service
- HowTo
- Recipes, etc.
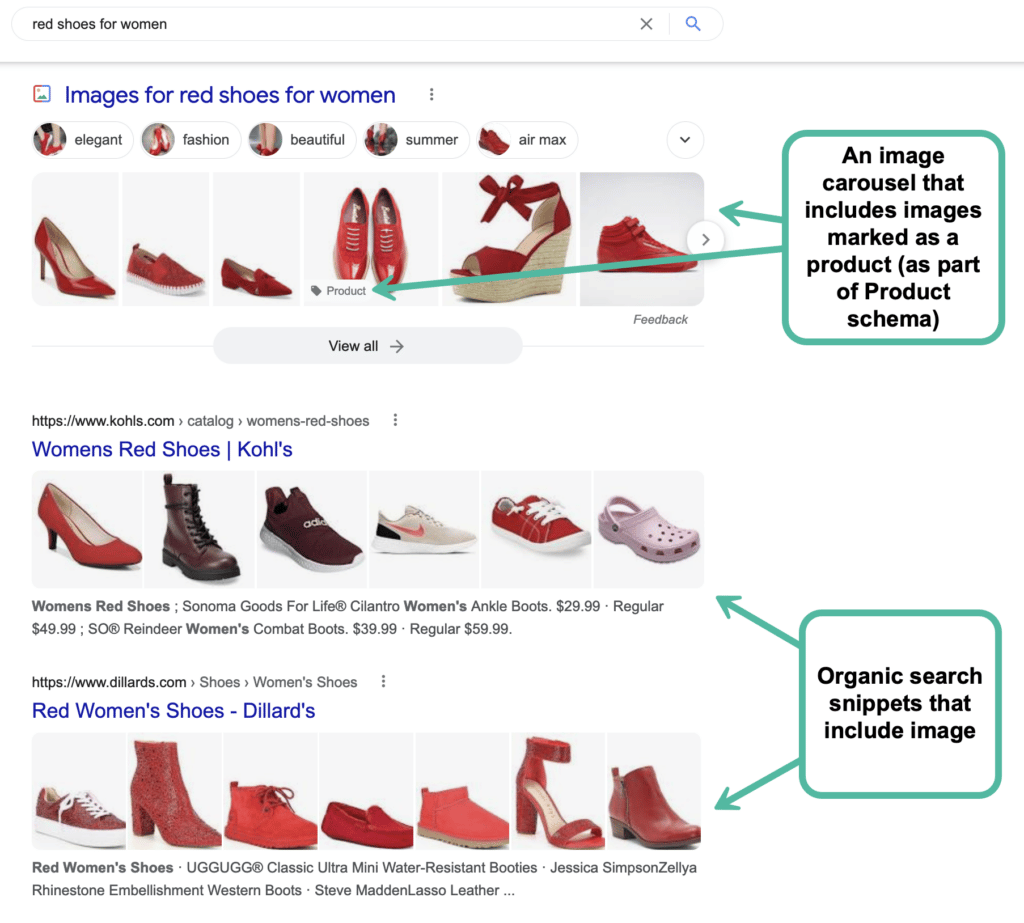
Do your ideal to incorporate pictures into your structured data, and you will probably generate visual loaded snippets as well as get further visibility via other search sections:

6. Image Thumbnails in Social Media
An image thumbnail created with the snippet when a person shares your submit on a Fb or Google As well as wall is essential when it comes to click on-by means of and additional shares.
Although Google Moreover is usually incredibly smart at marking up your page and locating the very best thumbnail to go with the update, Facebook appears to be to only rely on what you “point” to it. Other than, when utilizing Facebook’s “Like” button, your readers have almost no management around the shared snippet and normally an image that will get to your reader’s Fb wall is absolutely random.
To ensure your gorgeous, related and eye-catching pictures make it to your fans’ Fb streams and get plenty of consideration, we are forced to use Open Graph Protocol to place Facebook to what requires to be grabbed from your website page.
- This WordPress Plugin would make integrating Open up Graph quite quick for WordPress bloggers.
- Also, this resource will assist you discover how Facebook “sees” your web page as effectively as refresh its cache.
Other “Obvious” Elements
The ideas and tables above generally listing graphic-particular aspects of making your pictures research- and social-friendlier. That doesn’t necessarily mean other commonsense methods don’t make any difference here:
- Your pictures should be surrounded with suitable “text-based” written content to rank nicely in image look for results
- Your photos ought to be positioned at powerful internet pages (in terms of connection juice and on-page optimization).
Have I skipped just about anything? Let us support make is an real “all-in-one” guidebook: insert your graphic Web optimization tips in the reviews!
For a lot more valuable Search engine marketing- and social-media-connected material, do not ignore to comply with us on Twitter and sign up for us on Facebook!